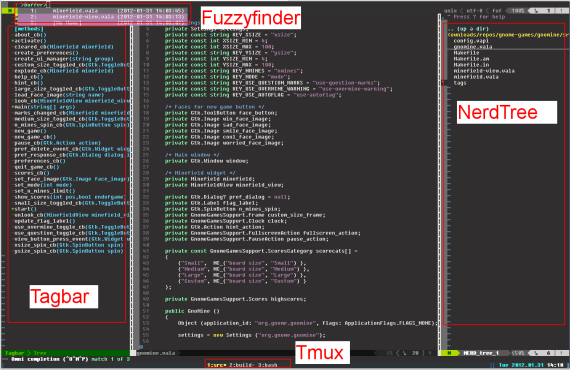
Today I want to share how I set my Vim for Vala coding. It is not a fully-loaded IDE but it works for me very well. Hopefully it will help you too. First I would like to show a screenshot of Vim session when I’m hacking GNOME Gnames: Gnomine.
It shows basically three awesome Vim plugins (Tagbar, Fuzzyfinder and Nerdtree) and the terminal multiplexer, Tmux. For those are not familiar with the plugins, Tagbar shows the class variables, functions, etc for easy jumping. Nerdtree is a file explorer. Fuzzyfinder is a nifty buffer switcher. Note that at the bottom of the screenshot, Tmux has three windows, named as ‘src’,’build’ and ‘bash’ and Vim is running in ‘src’ window now. Such a setting makes you quickly switch back and forth between ‘src’ window for editing and ‘build’ window for building, or ‘bash’ window for something else.
I guess most Vim users have already known these. So the real story I’m going to tell is how to make tagbar work with Vala code. Tagbar is based on ctags however the official ctags doesn’t support Vala. Luckily I have found anjuta-tags is a ctags clone with Vala support. Type in commandline to see if you have anjuta-tags available. It should be installed along with Anjuta. Therefore I replaced the default ctags with anjuta-tags by copying anjuta-tags to a location before ctags in PATH and rename it as ctags. I guess another way is to add
let g:tagbar_ctags_bin = "anjuta-tags"
in your .vimrc file.
That is NOT enough yet. You can generate Vala tags with anjuta-tags but Tagbar still shows nothing. Now you need to edit $VIM/autoload/tagbar.vim by adding the following lines.
" Vala {{{3
let type_vala = {}
let type_vala.ctagstype = 'vala'
let type_vala.kinds = [
\ {'short' : 'c', 'long' : 'classes', 'fold' : 0},
\ {'short' : 'd', 'long' : 'delegates', 'fold' : 0},
\ {'short' : 'e', 'long' : 'enumerations', 'fold' : 0},
\ {'short' : 'E', 'long' : 'error domains', 'fold' : 0},
\ {'short' : 'f', 'long' : 'fields', 'fold' : 0},
\ {'short' : 'i', 'long' : 'interfaces', 'fold' : 0},
\ {'short' : 'm', 'long' : 'methods', 'fold' : 0},
\ {'short' : 'p', 'long' : 'properties', 'fold' : 0},
\ {'short' : 'r', 'long' : 'error codes', 'fold' : 0},
\ {'short' : 's', 'long' : 'structures', 'fold' : 0},
\ {'short' : 'S', 'long' : 'signals', 'fold' : 0},
\ {'short' : 'v', 'long' : 'enumeration values', 'fold' : 0}
\ ]
let type_vala.sro = '.'
let type_vala.kind2scope = {
\ 'i' : 'interface',
\ 'c' : 'class',
\ 's' : 'structure',
\ 'e' : 'enum'
\ }
let type_vala.scope2kind = {
\ 'interface' : 'i',
\ 'class' : 'c',
\ 'struct' : 's',
\ 'enum' : 'e'
\ }
let s:known_types.vala = type_vala
Also, remember to check out http://live.gnome.org/Vala/Vim for syntax highlighting:-)